最新文章
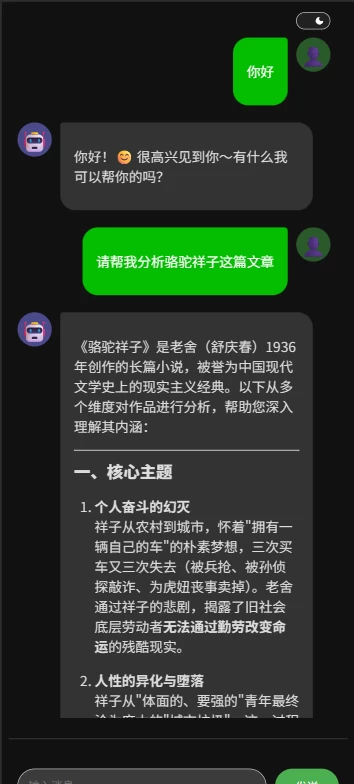
调用deepseekAPI keys实现AI对话
gitee地址:
后端gitee地址:AI对话_后端: 专注于后端开发的AI对话系统,提供高效、稳定的对话管理服务,支持多场景应用,助力开发者快速构建智能对话功能。
前……
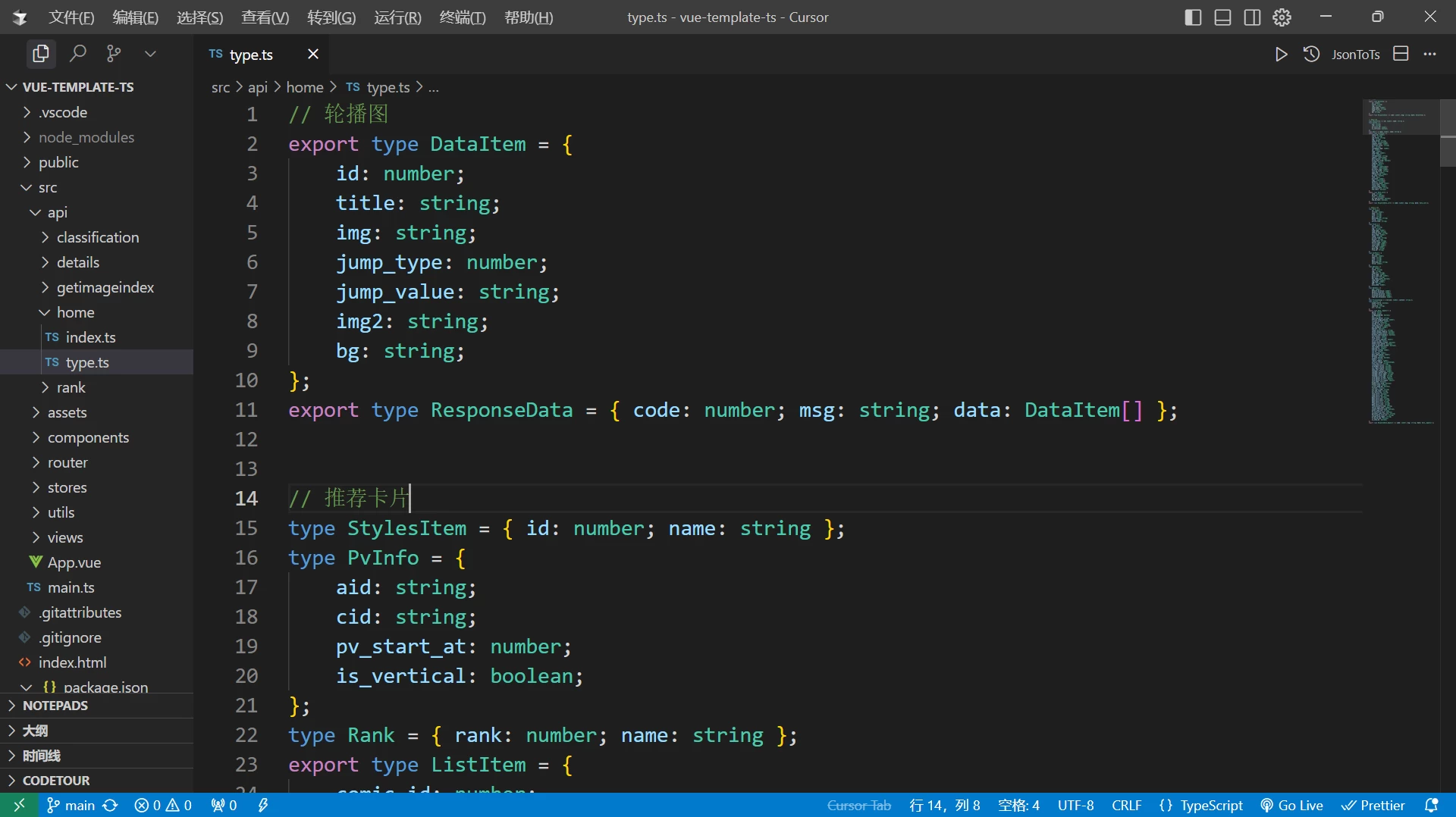
哔哩哔哩漫画——ts版
想从哔哩哔哩漫画-js版中升级为ts版
API:https://apis.netstart.cn/mbcomic/
技术栈:vue3+ts
项目难点:
添加类型注解
为变量、函数参数、函数返回值等添加类型……
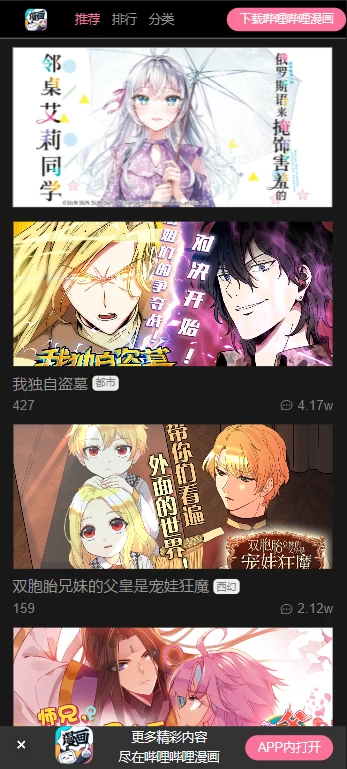
哔哩哔哩漫画——js版
近期在校无聊,发现了哔哩哔哩漫画有个开源的API,抱着练练手的心态去写写(有需要的小伙伴自取)
API:https://apis.netstart.cn/mbcomic/
技术栈:vue3+va……
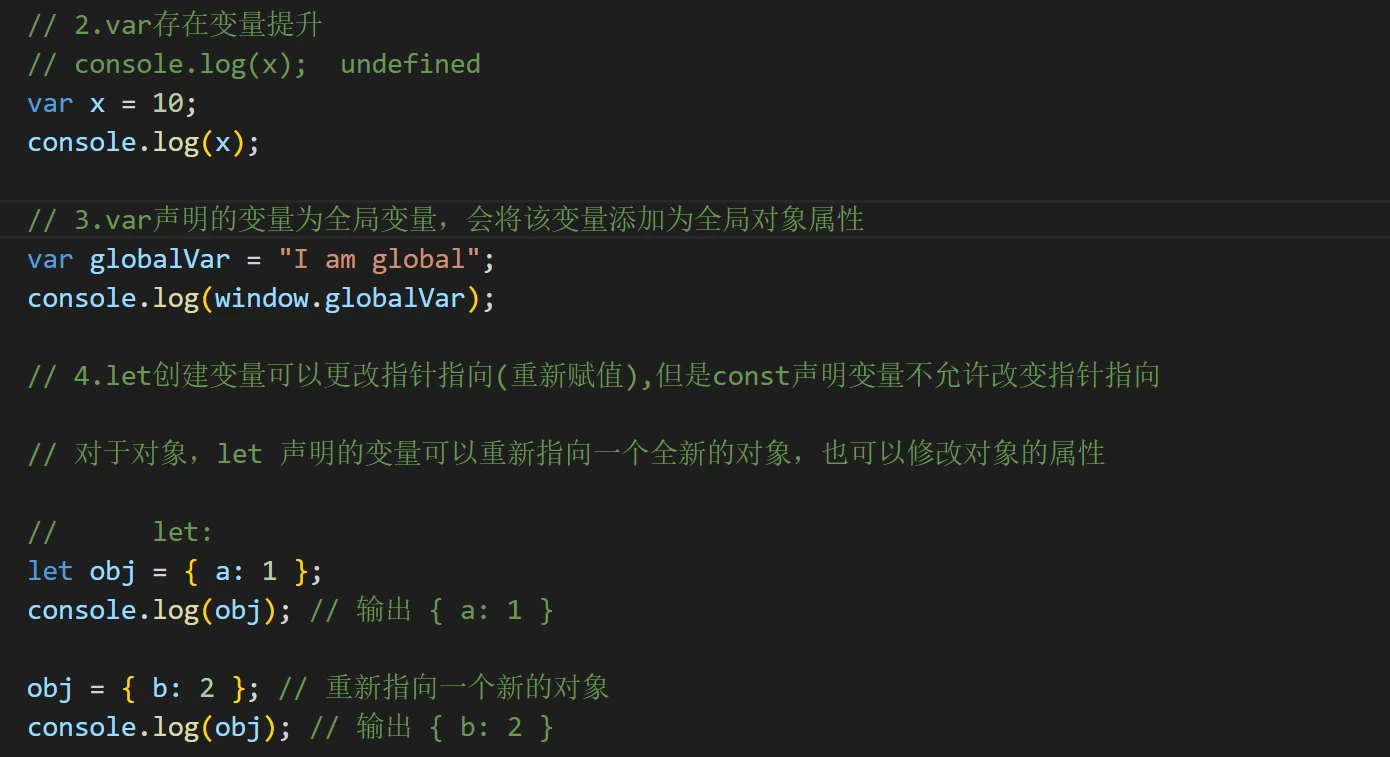
let、const、var区别
1.块级作用域包含let和const、var不存在块级作用域
{
let a = 10;
const b = 20;
var c = 30;
}
// console.log(a); not defined……
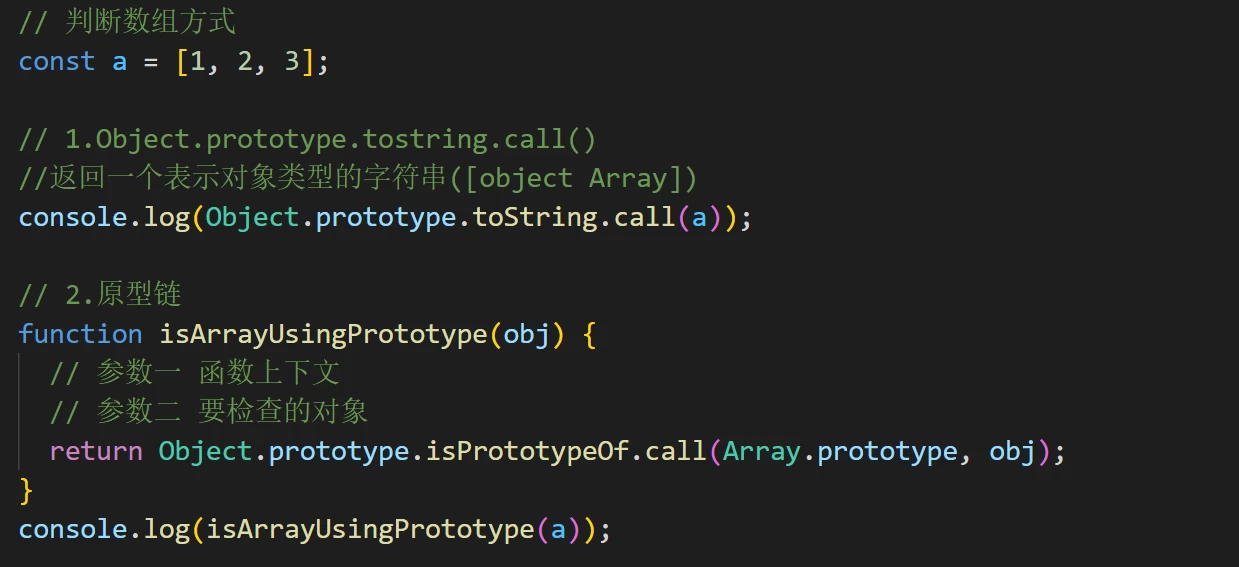
判断数组方式
1.Object.prototype.tostring.call()
//返回一个表示对象类型的字符串([object Array])
console.log(Object.prototype.toString.call(a));
2.原型链
f……
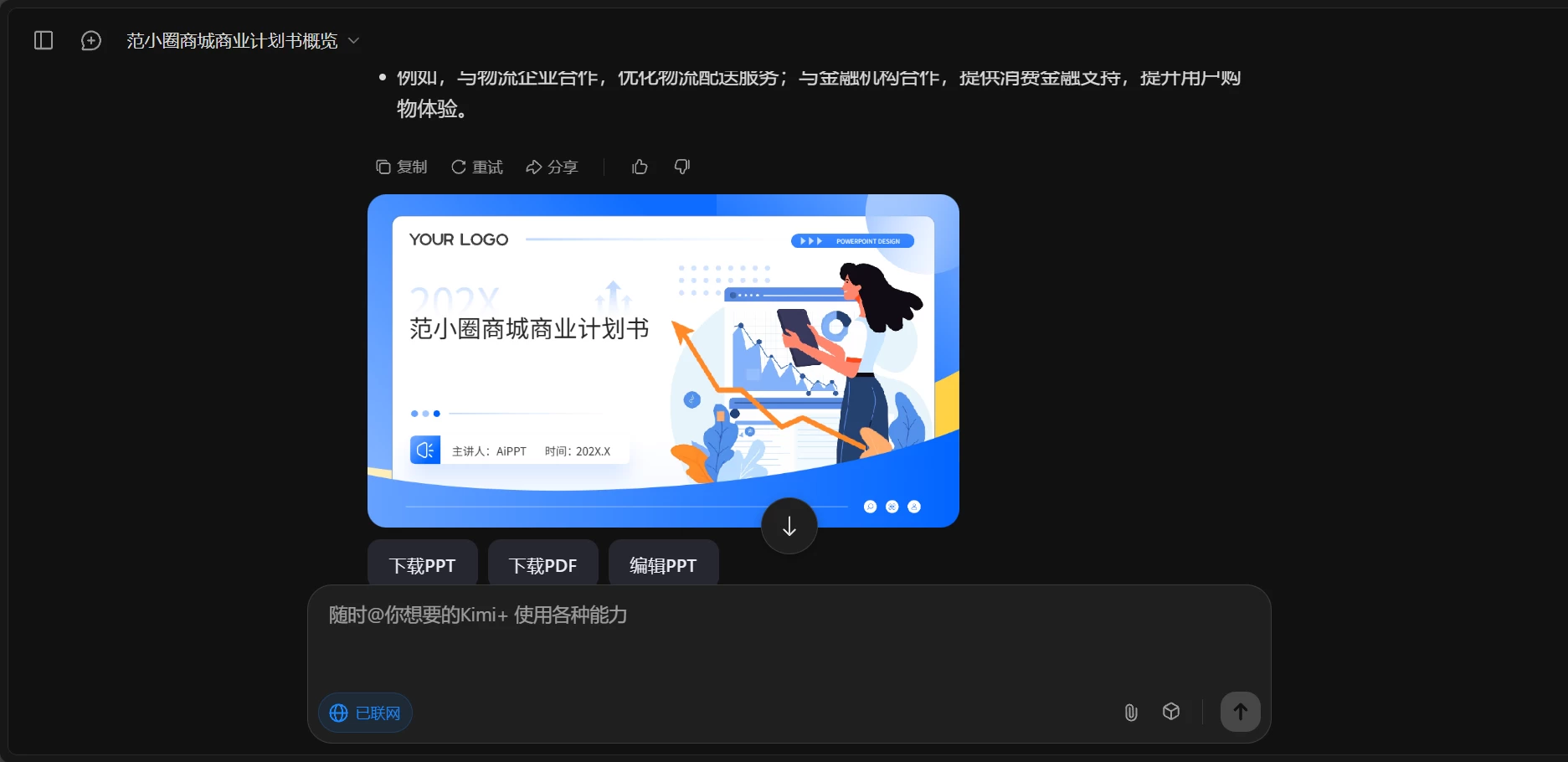
deepseek+kimi生成PPT
第一步:DeepSeek生成PPT内容
要用markdown语法形式,等待生成后,全选复制内容。
第二步:Kimi转成PPT
这样就完成了一份PPT写作,比我们人工写好多了,还不……
重生之我在学分布版本控制系统——git篇
该图片来源于git官网
Git 是一个功能强大的工具,以下是一些常用的 Git 命令
基础操作
git init
功能:初始化一个新的 Git 仓库。在当前目录下创建一个 .git……
重生之我在学前端——Vue篇
vue2全家桶
1. 核心框架
Vue.js 2.x:Vue 2 是 Vue.js 的稳定版本,提供了响应式数据绑定、组件系统、指令系统等核心功能。
2. 路由管理
Vue Rout……