前端工程化
什么是前端工程化?
在我看来,是将软件工程的原理及应用到前端开发中,提高开发代码的质量和可维护性,说白了就是把开发过程变得有条理,让团队开发人员看得不那么恶心
为什么要前端工程化呢?
很简单,大学计网老师说现在开发人员就是在搭积木,利用别人集成好的技术来进行开发,开发好不好看就得看你的功底了。比如说常见的淘宝、京东、微信网页等
如果整理不好会出现以下问题:
1.代码乱七八糟 2.重复工作(同一个按钮样式,每次都要重新编写代码) 3.多人协作麻烦
前端工程化是做什么的?
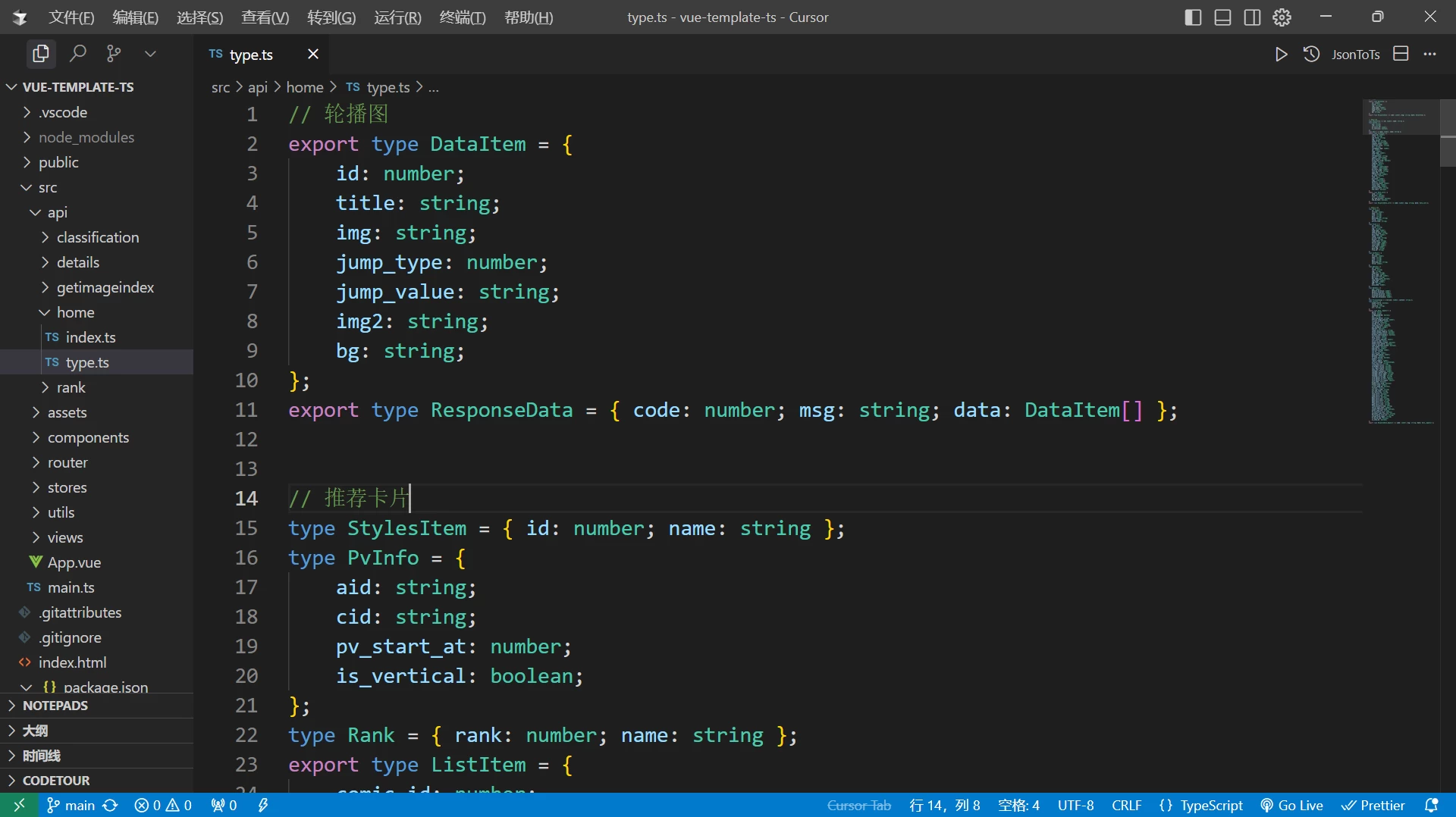
(1)代码模块化
就像搭积木,把代码分成一个个小模块。比如,把按钮的代码、导航栏的代码、图片展示的代码分别放在不同的模块里。这样,需要哪个功能,直接拿过来用就行,不用每次都重写。
(2)构建工具
开发时,代码可能有很多格式,比如图片要压缩、代码要合并。构建工具就像一个“加工厂”,把代码整理好,最后生成一个能直接用的网页。
(3)规范和流程
大家开发时,要按照统一的规则来写代码,比如代码格式、命名方式。这样,不管谁写的代码,看起来都一样,方便合作和维护。
(4)版本管理
开发过程中,代码会不断修改。版本管理工具(比如 Git)可以记录每次修改,就像保存历史版本一样。如果发现新改的有问题,可以回退到之前的状态。
前端工程化如何去做呢?
(1)规划好项目结构
(2)用构建工具打包代码
(3)代码规范化,方便复用
(4)定好代码规范和开发流程
(5)git版本控制
(6)测试和部署
阅读剩余
版权声明:
作者:Shican_FelixLiu
链接:https://www.shicanyyds.cn/index.php/2025/02/16/qianduangongchenghua/
文章版权归作者所有,未经允许请勿转载。
THE END